Tutorial
The idea of this little guide is to take you through the workflow of a pixel art image. Along the way I will cover important aspects of the style. The aim is to give you a basic understanding of the pixel art genre.
This guide was originally created as part of a company program designed to let artists share their skill sets. It was created in a few hours and is just meant as a light introduction.
There are two simple elements that define pixel art: Image resolution and number of colours.
When these elements are severely restricted you get pixel art. It's an art form that celebrates limitations.
It can be deceptively simple looking yet complicated to create. Every pixel has to be carefully considered. It's an art form that reflects the rapid evolution of technology, but also an art form that has roots in ancient roman mosaics.
This short guide only covers the key aspects of the style. There is a vast ocean of games and images that use these techniques in a multitude of ways. If you have any questions about this guide please feel free to email me.
Sinclair ZX81 game circa 1981
The basics
The first primary limitation is screen resolution, thankfully it's easy to replicate by simply working on very small images, afterwards you can scale your artwork so the pixels become visible.
An image size of around 320x200 is a good starting point as older consoles, computers and arcade machines used similar resolutions. Many pixel art game assets (characters, scenery etc) used a square ratio that followed a standard formula: 16x16, 32x32, 64x64, 128x128 and 256x256 pixels. These sizes were defined by early game programmers and are worth considering if you want authentic limitations.
For larger images above 512x512 it's also worth noting that as the resolution grows each pixel becomes less visible and you can easily lose the spirit of the style.
Original game assets scaled by 200%
The second limitation concerning colour can be a little tougher to control depending on your art package of choice. Using art packages that have a swatch mode (Photoshop for example) will give you a controllable palette, it's then just a matter of setting up the colours you want and only using them.
The earliest pixel art had extremely limited palettes but most popular examples of pixel art use palettes between 64 and 512 colours. 512 displayable at once (normally from an overall palette of around 4096) was the upper limit on consoles and computers for many years and it's this period that truly defined the genre.
With such a low number of colours the aim of your palette is to to illustrate every object in your scene clearly. Stylistically every object should not use more than 10 colours, anymore and the shading becomes too painterly.
For speed and simplicity its worth creating small ranges of colour relevant to certain groups of objects: a set of greens for trees, a set of greys for metals etc. If you can think about how the scene will be lit this will help you define your palette choices. There are great low colour images that use just 2 colour ranges to illustrate a whole complex image. For example a dark fire illuminated cave scene can be done with just 16 colours: an 8 colour range of red to yellow and an 8 colour range of light grey to black.
Example NES (Nintendo entertainment system) palette circa 1985
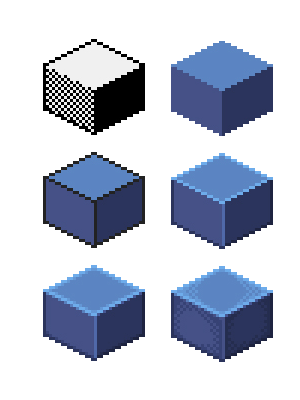
Palette restrictions will also indicate how you want to render an object. These blocks show the different shading options that can be used depending on how limited your palette is.
Black and White: Late 70’s and early 80’s home computers like the Sinclair ZX81.
3 colours: Early 80’s consoles, computers and arcade machines including the Atari 2600 and the Commodore 64. Early mobile phones and the original Gameboy.
3 colours with black edges: Early home computers like the Sinclair ZX Spectrum.
4+ colours with light edge highlights: Mid 80’s arcade machines, consoles and computers including the Nintendo NES. A classic look adopted by modern graphic designers like Eboy.
4+ colours with anti-aliasing: 80’s and 90’s arcade machines, consoles and computers. Arcade companies like Capcom excelled in this style. This style is still used to this day.
4+ colours with anti-aliasing and stippling. Late 80’s home computers, 90’s arcade machines like the Metal slug series. Another style still used widely today.
Tutorial
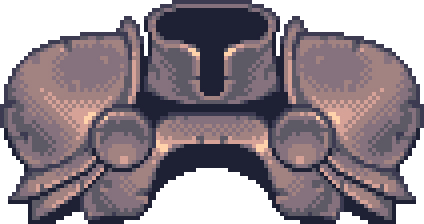
1. For this tutorial I will draw a few simple pieces of armour using photoshop.
I'll be using the pencil tool, fill and layers.
I've started by creating a basic 6 colour palette.
2. Create a rough line drawing. Try and capture the edge lines that define the shape of the object. This is the best stage to play with shapes and the overall form. Each piece of armour has been roughly defined with no more detail at this stage.
3. Create a new layer and trace over the sketch with the darkest colour of your palette. Keep the line at one pixel. As you trace, try your best to keep the lines smooth, stick to the defined “step angles” as much as possible:
Aesthetically pixel lines look better if they use certain angles, these angles create tidy repetitive "steps". So 1 pixel up by 1 pixel across is a clean 45 degree line. 1 pixel up by 2 pixels across creates a line angle used in much 3d “isometric” pixel art such as Eboy
Curves should avoid looking chaotic and uneven. Tidying them will create a more regimented curve but when it comes to anti-aliasing everything will look much cleaner. Curves again should follow an established formula: 1 pixel step followed by a 2 pixel step, followed by a 3 pixel step etc as you move through the curve. This rule will keep the curves smooth and consistent across the whole image.
As much as possible connect all your lines so you can use the fill tool easily.
Once you have clean black lines defining everything, hide the sketch layer. Find the middle colour of your object palette and fill each part in. Find the darkest parts of the object that would be in dark shadow - the inside of the armour in this case - and fill with the darkest palette colour.
4. At this point you should have a mental image of where the light source is coming from. Start defining parts of the object that are dark using the next palette shade down from the middle. With this same shade anti-alias lines with jagged steps following these guidelines:
Anti-aliasing is a debatable area in pixel art. Too much and you soften the image losing the pixel art style. Too little and the image becomes sharp and busy. Even an anti-aliasing free look can be used successfully with angular designer styles. The shapes in the scene and their complexity should be a guide how far you want to go with anti-aliasing. Even with a lot of detail, cleanness and clarity are the hallmarks of good pixel art.
Be careful not to anti-alias straight vertical or horizontal lines, the angles in-between are where it’s used and not every edge or step needs it. As you work remember to zoom out and check the image.
Anti-aliasing free pixel steps should not be feared, they are useful to clarify elements and give edges a hard look. One approach is to only anti-alias the insides and surfaces of objects. External outer edges are left clean. This helps the object pop out from stuff behind it.
Below is a rough guide on how to use anti-aliasing on a couple of line angles. The same approach can be applied to any angle with the aim being to just smooth the line NOT make it look fatter or too soft.
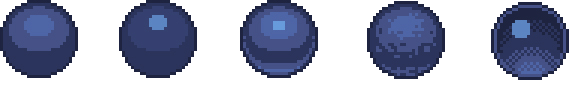
5. Now add highlights using the shade up from the middle. As we are going to use stippling don't worry about being too accurate with this shading. Ideally you want give the object a three dimensional solidity. It’s now a good time to start considering what your object is made of. Pixel art has some efficient techniques for illustrating surface properties:
Dull surface with a diffused light spot. Skin and clothing.
Polished surface with a sharp light spot. Plastics and hi-tech equipment.
Metallic surface made up of a bright but softer spot at top and rim light on the underside. Machinery and jewelery.
Pitted rough surface with a very diffused light spot broken up by simple dents. Rocks and damaged surfaces.
Transparent glass using an offset sharp light spot, a pixel line right around the object and a gradient getting darker from top to bottom. Glassware and gems.
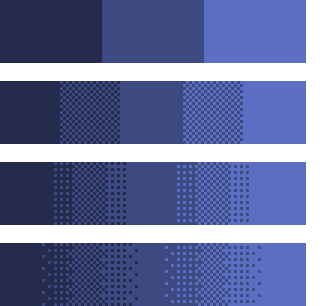
6. Start stippling to create an in between shade that blends the dark and light areas. We are also starting to establish the metallic surface by putting extra light reflections in.
There are various degrees of stippling: On a small object you might only need a couple of levels (example 2) but on a large smooth surface you can use more levels and create the effect of a gradient (example 4).
Stippling isn't always needed; many pixel artists barely use it, some use loads. Very small images just don’t warrant its use. It’s a useful technique to understand as it's a great way to add texture to an image. It’s also an area worth experimenting with - when viewed as a pattern more than just single pixels you can use it to make plain surfaces interesting, especially when drawing plants and rocks.
7. Add highlights using the second lightest colour. These are to bring out the metallic effect. Run the highlights along edges to make the edges pop out. A common trick in pixel art is to add a line of a light colour along the front facing edge of angular surfaces, for example the edge of a tabletop or in this case the edges of the armor.
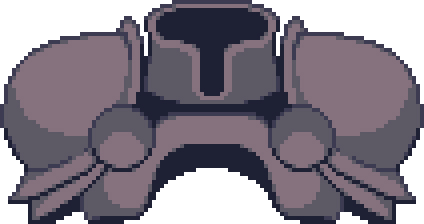
8. Now use the final lightest colour sparingly to make the shiniest parts gleam. Finally I added some dents to make the surface more interesting and that's it, all done! Ye olde armor in a pixel art style :)
This tutorial has covered just the basics. I certainly haven't covered all the interesting nuances that many artists bring to the style. For anyone wanting to find out more I've supplied a list of companies and artists that excel at pixel art. This is NOT a definitive list just a starting point to explore the style.
Capcom
Huge Japanese arcade and game developer that reached its pixel art peak in the mid 90’s with its CPS 1-3 arcade boards. http://en.wikipedia.org/wiki/CP_System http://en.wikipedia.org/wiki/CP_System_II
Highlights: The Dark stalkers/Vampire series, The Street fighter series, Marvel Vs. Capcom series and Progear.
SNK
Japanese arcade, console and game developer. The NeoGeo arcade and home system featured only pixel art games, some now held up as classic pixel art. http://en.wikipedia.org/wiki/Metal_Slug_%28series%29
Highlights: The metal Slug series (the Sistine chapel of pixel art). King of fighters series.
Cave
Japanese arcade game developer. Masters of the “bullet hell” game, they excel at strange and complex metallic pixel art. http://en.wikipedia.org/wiki/Cave_%28company%29
Highlights: The DoDonPachi series.
The Bitmap Brothers
80’s UK development team famous for their super tight and cleanly designed pixel art.http://en.wikipedia.org/wiki/The_Bitmap_Brothers
Highlights: The Chaos Engine series. The Speedball series.
LucasArts
US publisher that developed “point and click” adventure games through the late 80’s and early 90’s. Each game featured innovative cartoon style pixel art.http://en.wikipedia.org/wiki/LucasArts_adventure_games
Highlights: Sam and Max and Day of the tentacle.
Eboy
Industry leaders in designer isometric art .http://hello.eboy.com/eboy/
Paul Robertson
Cult indie artist, animator and game developer. Master of super strange Japanese cuteness. http://probertson.deviantart.com/gallery/ http://www.youtube.com/watch?v=FSdoDjcI5VE&feature=player_embedded#
Fool
The king of stippling. Probably the most detailed pixel artist working right now.http://fool.deviantart.com/gallery/
D-Pad Studio
Game developers. Makers of the gorgeous pixel art platform game Owlboy.http://www.roflgames.com/DPadWebsite/www/OwlboyWebsite/index.htm
Super Brothers
Artists and game developers. They expertly explore the minimal side of pixel art.http://www.swordandsworcery.com/
Nitrome
Popular flash game company that creates cute pixel art games.http://www.nitrome.com/
Konjak
Indie game developer and artist. Master of awesome game demos that sadly don’t always materialize into full games.http://www.konjak.org/